先日書いた自分のブログの記事をFacebookにシェアしようとしたら、設定したOGPがFacebookに反映されないという事態が発生しました。

Facebookに何か問題があるのかもと思い、他のブログ記事を試してみたところ通常にOPGが反映されたので、どうやらこの記事そのものに問題があるようです。
Open Graph Debuggerで原因を特定する
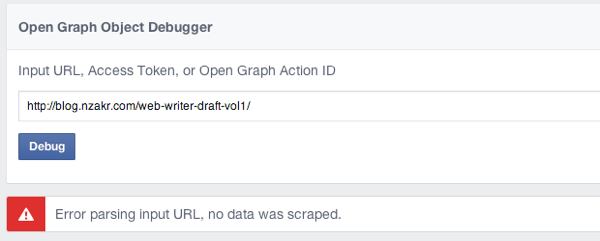
FacebookのOpen Graph DebuggerでURLを検証してみたところ、下記のようなエラーが発生してました。
Open Graph Debuggerとは、webページに設定したOGPの内容を確認するツールです。以前はURLデバッカーという名称でした。

エラーは“Error parsing input URL, no data was scraped.”という内容でした。
「あなたのURLが確認できなかったよ!」という意味ですね。
OPGは下記のように記述してあります。
<meta property="fb:app_id" content="293235367356472"> <meta property="og:title" content="第1回ウェブライタードラフト会議に行ってきた - nezu.log"> <meta property="og:site_name" content="nezu.log"> <meta property="og:description" content="7月6日(日)の夜に阿佐ヶ谷ロフトAで行われた「第1回ウェブライタードラフト会議」に行ってきました。"> <meta property="og:type" content="article"> <meta property="og:url" content="https://blog.nzakr.com/web-writer-draft-vol1/"> <meta property="og:image" content="https://blog.nzakr.com/wp-content/uploads/2014/07/writer_event_catch.jpg">
特に記述に問題はなく、他に思い当たる原因がありませんでした。友人に聞いてみたところ、URLに “-“(ハイフン) が複数含まれているとエラーになることがあるらしいです。
今回シェアしようとしたURLは
https://blog.nzakr.com/web-writer-draft-vol1
なので、ハイフンが3つ含まれています。他の記事でハイフンが2つのものは無事表示されたので、一つ減らして以下のような感じに変更してみました。
変更前
https://blog.nzakr.com/web-writer-draft-vol1
↓
変更後
https://blog.nzakr.com/webwriter-draft-vol1
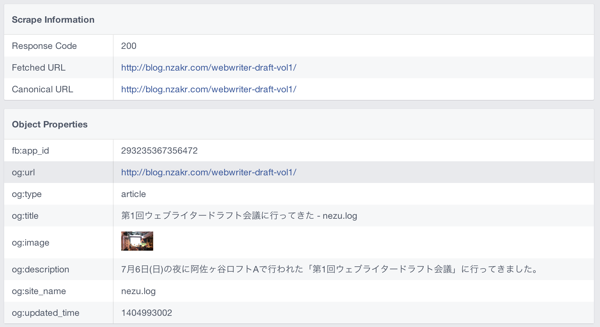
変更後のURLを再度デバッカーにかけてみました。

無事正しく認識されたようです。
今回はハイフンを2つに減らしたことで無事認識されましたが、FacebookはURLにハイフンを含むことを推奨していないらしいので、極力使わず「_」アンダースコア等で代用するのがいいかもです。